
По просьбе знакомого выкладываю инструкцию по установке и настройке Octopress. Octopress - это простой и удобный генератор статичных сайтов. Он поддерживает выгрузку на GitHub, Bitbucket, Heroku или на ваш сервер с помощью Rsync.
Формирование рабочей среды для Octopress.
В документации на официальном сайте указано, что для корректной работы Octopress требуется Ruby версии 1.9.3. Но у абсолютного большинства, в репозиториях предлагается версия от 2.1 и выше. В той же документации для того, чтобы установить версию 1.9.3 предлагается использовать rbenv или RVM. Для себя я выбрал RVM (Ruby Version Manager). На его примере мы и рассмотрим установку Octopress.
Для начала установим в систему необходимые пакеты:
1
| |
ПРИМЕЧАНИЕ! Для наглядности, перед каждой командой будет указан определенный символ, если это # - значит команда выполняется от имени суперпользователя root, если символ $ - то команда выполняется от имени текущего пользователя.
После чего установим RVM:
1
| |
Подскажем системе, где искать RVM:
1
| |
Чтобы в дальнейшем каждый раз не указывать путь до каталога с RVM, добавим путь до него в .bashrc:
1
| |
Установим необходимую версию Ruby:
1
| |
Перезапускаем RVM, и выбираем версию 1.9.3. С помощью ключа --default мы указываем, что будем использовать эту версию по умолчанию:
1 2 3 4 | |
Смотрим какая версия Ruby используется в данный момент:
1 2 | |
Отлично! Нужная версия Ruby установна и готова к использованию. Можно приступить к установке Octopress. Скачиваем с GitHub необходимые файлы:
ПРИМЕЧАНИЕ! Установщик может в процессе установки может затребовать пароль, для того чтобы установить в систему необходимые зависимости.
Установка Octopress.
1 2 | |
Установим gem с названием bundler:
1
| |
Вышеупомянутый gem позволит нам установить другие gem'ы, указанные в файле Gemfile. Запустим команду установки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |
Выхлоп сокращен.
Установим стандартную тему:
1
| |
Если вас не устраивает стандартная тема, то вы можете выбрать тему по вкусу здесь. Процесс установки альтернативной темы несложен. Переходим в каталог Octopress:
1
| |
Скачиваем нужную тему:
1
| |
Где GIT_URL - имя репозитория темы, а THEME_NAME - имя темы. Теперь тема доступна для установки:
1
| |
После чего заново генерируем сайт:
1
| |
Подготовка к развертыванию сайта на базе GitHub.
В качестве платформы для сайта я решил выбрать GitHub, тому есть два аргумента, которые оказались лично для меня важными:
- бесплатный,
- поддерживает CNAME*
* Поддежка CNAME позволяет прикреплять произвольный домен к репозиторию.
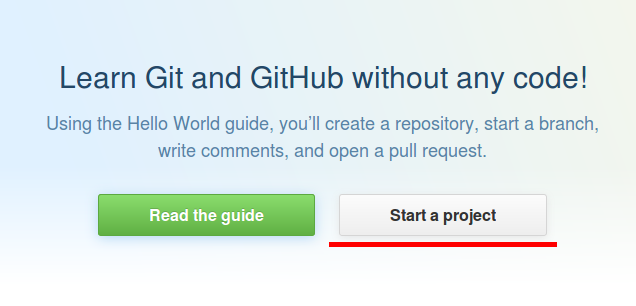
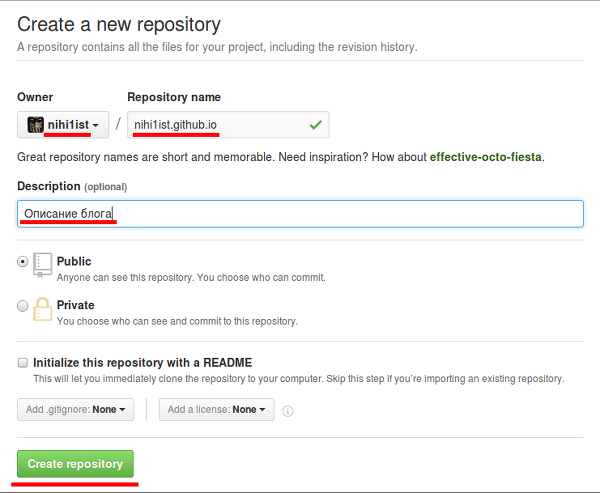
Описывать регистрацию на GitHub я не буду. Но опишу процесс создания репозитория. После того как вы зарегистрируетесь, создайте репозиторий (рис. 1):
Хочу обратить ваше внимание, что имя сайта должно быть идентично имени пользователя.
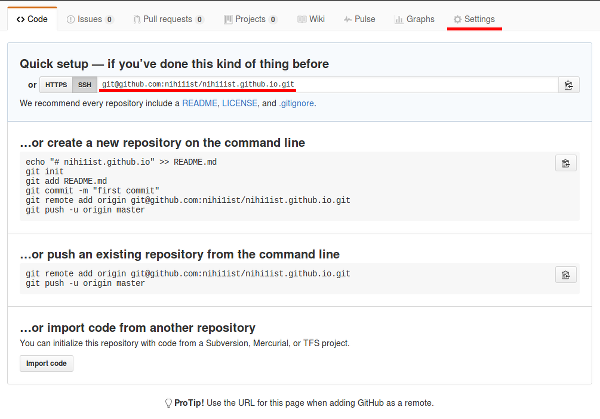
После того как вы создадите репозиторий, система перенаправит вас на страницу с репозиторием. Так как репозиторий пуст, система покажет небольшую инструкцию с вариантами заполнения репозитория. В случае с Octopress, процессом выгрузки управляет специальный скрипт. Потому мы можем переходить к следующему шагу.
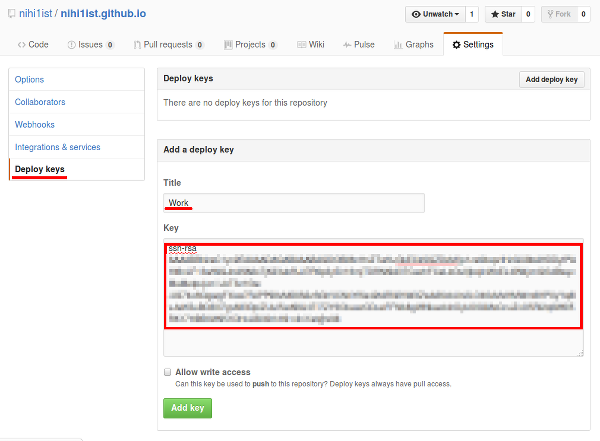
Для выгрузки в репозиторий используется публичный SSH-ключ. Его можно добавить как в настройках репозитория (рис. 3, рис. 4), так и в настроках профиля. Если вы добавите ключ только для репозитория, он будет использоватся лишь для работы с указанным репозиторием.
Если у вас ещё нет публичного SSH-ключа, самое время создать его. Как это сделать, вы можете посмотреть здесь.
Теперь свяжем созданный выше репозиторий с каталогом Octopress. Для этого запустим команду setup_github_pages. В процессе команда запросит адрес репозитория, пример адреса показан на рис. 3.
1 2 3 4 5 | |
Если вы все сделали верно, значит у вас настроена выгрузка в ваш репозиторий на GitHub.
Настройка блога.
Основные настройки хранятся в файле _config.yml. Сам файл расположен в корневой папке Octopress. Ниже приведу содержимое этого файла с комментариями.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | |
Комментарии переведены не до конца. Пользуюсь машинным переводом, но он не всегда может помочь. Со временем перевод конечно же будет закончен. Но если найдутся желающие помочь с переводом, буду рад.
Создание страниц и сообщений.
Процедура создания новых сообщений/страниц, достаточна проста. Вы можете указывать имя на кириллице, скрипт автоматически переведет название в транслит и укажет полученное название в имени файла. Если в имени нового сообщения/статьи есть пробелы, необходимо использовать кавычки. Несмотря на то, что в справке это не упоминается.
Новые сообщения создаются в каталоге octopress/source/_posts и имеют формат имени YYYY-MM-DD-post-name.markdown:
1 2 3 | |
Созданный файл имеет следующую структуру:
1 2 3 4 5 6 7 | |
Это каркас сообщения. Настройки интуитивно понятны, можно разрешить/запретить комментарии, указать категорию (можно указать несколько категорий), функционал аналогичен функционалу тегов. Для разделения короткого и полного текста используется тег <!-- more -->.
Для новых страниц создается новый каталог с именем создаваемой страницы. К примеру создаем новую страницу:
1 2 3 | |
В результате будет создан каталог, а уже в этом каталоге будет создан файл index.markdown со следующим содержимым:
1 2 3 4 5 6 7 8 | |
Для создаваемых страниц я обычно отключаю комментарии, подвал и прочее. Для форматирования текста используется markdown.
Справка по rake.
В документации Octopress на сайте разработчиков перечислены лишь несколько команд для rake: generate, deploy, new_post, new_page и др. На самом деле у rake для Octopress команд больше, посмотреть их список можно с помощью - rake list, а получить список с описанием команд можно вот так - rake -T:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
Перевел в меру своих сил, если встретите неточность, пишите в комментариях.
Локализация на русский язык
К сожалению, Octopress не имеет локализации на русском языке. Но этот недостаток легко можно исправить вручную. Я ищу текст который нужно перевести с помощью команды grep.
1
| |
Где comments - слово которое надо перевести, а source - каталог поиска.
Поиск должен проводиться в каталоге с файлами Octopress. Вы так же можете
переделать саму тему. И при последующей установке темы у вас уже будет сайт на
русском языке.
Для локализации дат, надо заменить содержимое файла:
1
| |
на это. А содержимое файла:
1
| |
на это.